In unserer mehrteiligen Artikelserie “Der Weg zum perfekten Content” geht es heute um die Snippet Optimierung. Für jeden Website-Betreiber ist Sichtbarkeit bei Google relevant, um möglichst viele qualifizierte Besucher auf der eigenen Website begrüßen zu können. Grundsätzlich gilt es zu verstehen, dass Suchmaschinenoptimierung mittel- bis langfristig ausgelegt ist.
Inhaltsverzeichnis
Snippet-Gestaltung gehört zu den Basics
Ist bereits organischer Traffic vorhanden, besteht die Möglichkeit, auch kurzfristige Erfolge durch gezielte Optimierungen zu verzeichnen. Die Snippet Optimierung ist eine solche Maßnahme, die zu den SEO-Grundlagen zählt und Rankings sowie Klickraten verbessern kann. Was ein Snippet genau ist, worauf es zu achten gilt und wie mit dem Pareto-Prinzip signifikante Erfolge verzeichnet werden können, erfahrt ihr in unserem heutigen Artikel. Um darüber hinaus ein besseres Verständnis für das Thema zu erlangen, zeigen wir Beispiele, geben eine gezielte Anleitung und helfen dir mit unserer Checkliste, die Snippets so zu optimieren, dass mehr relevante Besucherströme auf der Website verzeichnet werden können. Zudem gibt es Werkzeuge, mit denen man die Snippets der Wettbewerber analysieren und sein eigenes Snippet anhand verschiedener Metriken optimal für die Zielgruppe entsprechend entwickeln kann.
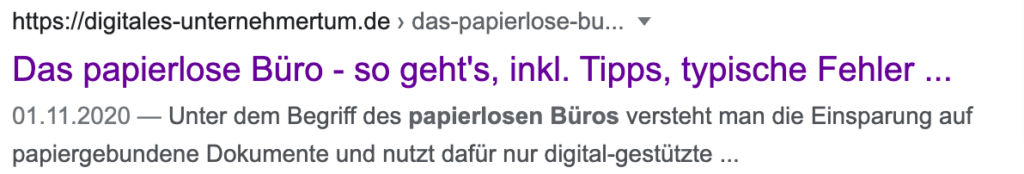
Häufig wird viel zu wenig Zeit in die richtige Formulierung des Snippets investiert. Dabei ist das Snippet (siehe Screen 1) der erste Berührungspunkt für den Nutzer. Anhand der Snippet-Informationen entscheidet der Nutzer, ob er auf ein Suchergebnis klickt oder nicht.

Wichtig zu wissen ist, die letzte Entscheidung, welche Inhalte im Snippet angezeigt werden, hat Google. Liegen Google keine Meta-Daten zur Erstellung des Snippets vor oder sind diese aus Googles Sicht unpassend oder nicht regelkonform, versucht Google selbst aus Inhalten der Seite ein Snippet zu erzeugen und testet dabei verschiedene Kombinationen.
Mehr qualifizierte Besucher durch gezielte Snippet Optimierung
Bevor wir konkret auf die Snippet Optimierung zu sprechen kommen, eine kurze Definition:
Das Snippet (zu deutsch: Schnipsel) ist die Vorschau des Inhalts einer Webseite in den Suchergebnissen. Lange Zeit bestand das Snippet lediglich aus einem Titel und einer Description. Heute reichert Google die Snippets immer häufiger um weitere Komponenten an und spielt diese als Rich Snippet oder Featured Snippet aus.

Da die Snippets der erste Berührungspunkt auf die Suchanfrage eines Nutzers darstellt, ist es extrem wichtig, das Snippet so zu gestalten, dass der Nutzer erkennen kann, dass sich hinter dem Eintrag auch das gewünschte inhaltliche Ergebnis befindet.
Welche Snippet Varianten gibt es?
Wie bereits zuvor angedeutet, nutzt Google mittlerweile unterschiedliche Snippets.
- Einfache Snippets (siehe Screen 1)
- Rich Snippets (siehe beispielsweise Screen 2)
- Featured Snippets (Screen 2a)
Früher nannte man die Position eines Featured Snippet auch gerne Position “0”. Das resultiert daher, da das Featured Snippet vor den eigentlichen Suchergebnisseiten bei Google angezeigt wurde. Das hat Google mittlerweile geändert und Featured Snippets sind meist auf den hinteren Positionen (beispielsweise Pos. 2 oder 3) zu finden.

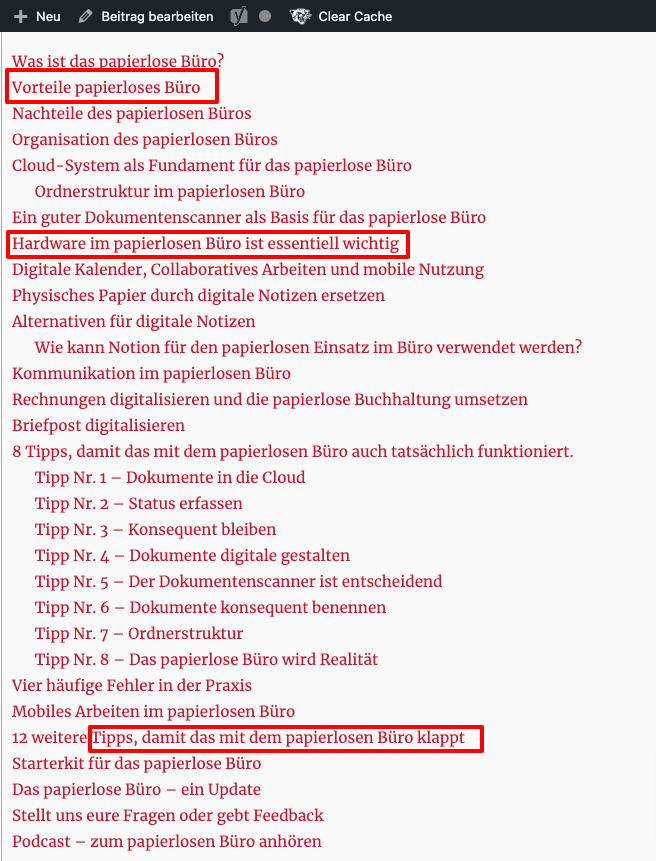
Die Erweiterungen des Snippets sind aus unterschiedlichen Gründen sinnvoll. So gibt ist eine Form der Erweiterung durch “Sitelinks”. Google übernimmt diese aus dem Inhalt der Seite. Genauer gesagt aus dem Inhaltsverzeichnis. Mit Hilfe dieses Markups (gibt auch Plugins für das CMS) kann so das Snippet erweitert werden und dem Nutzer eine zusätzliche Klickfläche (siehe Screnn 3) zur Verfügung gestellt werden.

Wie in Screen 4 sehr schön zu sehen, übernimmt Google drei Themen aus dem Inhaltsverzeichnis für das Snippet. Besonders auffällig ist, wie flexibel Google teilweise die Themen nutzt. Eigentlich heißt das Thema “12 weitere Tipps, damit das mit dem papierlosen Büro klappt”. Google übernimmt nur den Bereich “Tipps, damit das mit …” und versucht so den Nutzer auf das Angebot hinzuweisen.

Insgesamt kann man ein Snippet durch strukturierte Daten erweitern. Es können zusätzliche visuelle Elemente ins Snippet integriert werden. Die wohl gängigsten Markups gibt es für:
- Artikel
- Bücher & eBooks
- Dienstleistungen
- Lokale Unternehmen
- Kurse
- Kochrezepte
- Produkte
- Personen
- Rezensionen
- Events
- FAQ
- Videos
- Stellenanzeigen
- etc.
Das Ziel der Snippet Optimierung besteht letztlich darin, den Nutzer häufiger für den organischen Sucheintrag zu begeistern und diesen dann möglichst lange auf der eigenen Website zu fesseln. Ist also bereits organische Reichweite vorhanden, kann die Snippet Optimierung ein wirkungsvoller Hebel sein
Grundsätzlich wird das Snippet mit der besten Performance ausgespielt. Wenn das eigens erstellte Snippet also die wichtigsten und vor allem richtigen Informationen liefert und dem Nutzer Lust auf mehr macht, ist die Wahrscheinlichkeit hoch, dass dieses auch ausgespielt wird.
Folgende Informationen sollten zur Erstellung des Snippets an Google übermittelt werden:
- URL
- Meta-Title
- Meta-Description
- Erweiterungen
Jedes moderne Content Management System oder Shop System bietet die Möglichkeit, eigene Titles und Descriptions zu verwenden. Dies ist sinnvoll, um die Anzeige bei Google so interessant wie möglich zu gestalten und manuell Einfluss auf die Snippets nehmen zu können.
Neue Attribute für Snippet-Optimierung
Ende 2019 hat Google ein Core Update ausgespielt, welches es Webseitenbetreibern ermöglicht, mehr Einfluss auf ihre Snippet-Inhalte zu nehmen.
- „max-snippet:[number]“ – hier lässt sich die maximale Länge eines Text- Snippets in Zeichen bestimmen
- „max-video-preview:[number]“ – hier kannst du eine Angabe über die Sekunden machen, die eine Video-Preview haben darf
- „max-image-preview:[setting]“ – hier kannst du die maximale Bildgröße definieren – als Werte stehen hier „none“, „standard“ und „large“ zur Verfügung
- „nosnippet“ – wer kein Text-Snippet angezeigt haben will, kann dieses Attribut verwenden
- „data-nosnippet“ – dieses Attribut kann dazu verwendet werden, um bestimmte Inhalte von den Snippets auszuschließen.
Die Attribute können auch kombiniert werden, sodass Google genaue Anweisungen erhalten kann. Das Attribut kann auf die Website-Elemente „span“, „div“ und „section“ angewandt werden.Wenn du noch viel tiefer in die Welt der Snippets eintauchen möchtest und Schritt für Schritt erklärt bekommen möchtest, wie du die perfekten Snippets für deinen Content erstellen kannst, dann schau dir gerne einmal unser kostenloses Whitepaper zur Snippet Optimierung an.
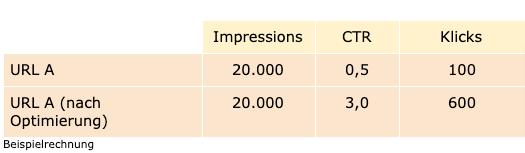
Warum eine Snippet Optimierung sinnvoll ist – eine Beispielrechnung
In unserem Beispiel gehen wir davon aus, dass für einen Suchbegriff, bei dem URL A auf vorderster Position ranked, 20.000 Impressions organisch generiert wurden. Insgesamt haben 100 Nutzer auf den Sucheintrag geklickt, was einer CTR von 0,5% entspricht. Da bereits eine signifikante Zahl an Impressions vorhanden ist, könnte durch eine Snippet Optimierung ein signifikanter Besucherzuwachs erfolgen.

Schafft man es nun, das Snippet so zu optimieren, dass die CTR bei gleichbleibendem Traffic auf 3% Klickrate gesteigert werden kann, würde man alleine durch diese Maßnahme 500 Besucher mehr, also insgesamt 600 Klicks generieren können. Da Google Veränderungen am Snippet wesentlich schneller erfasst, handelt es sich um eine tolle Möglichkeit, um kurzfristiger als sonst im SEO, mehr qualifizierte Besucherströme zu generieren.
In der Praxis ist es häufig so, dass die eigene Seite zu verschiedenen relevanten Keywords organisch Sichtbarkeit aufgebaut hat und aufgrund der Optimierungen auch in der Breite eine signifikante Verbesserung der qualifizierten Besucherströme erreicht werden kann. Dennoch sollte vorher genau analysiert werden, welche URLs sich am ehesten für eine Optimierung anbieten und den größten Erfolg versprechen.
Snippet Optimierung – so geht’s!
Zunächst einmal sei noch mal festgehalten, dass jeder neue Artikel / URL ein eigenes Snippet erhalten solltet. Ihr würdet ja auch dem Verlag, bei dem ihr eine Printanzeige schalten wollt, nicht die Gestaltung der Anzeige überlassen, oder? Also formuliert für jeden neuen Content auch ein eigenes Snippet.
Und bevor ihr wahllos Snippets optimiert, empfiehlt es sich, zunächst die URLs zu identifizieren, bei denen eine Optimierung sofort zu einer messbaren Verbesserung führen könnte. Dazu empfehlen wir die Nutzung eines SEO-Tools oder die Google Search Console. Eine Snippet Optimierung für eine Seite durchzuführen, die sowieso keinen oder nur wenig Traffic im Monat generiert, steht wirtschaftlich in keinem Verhältnis zum Ertrag. Also prüft zunächst, für welche Seite die Optimierung sinnvoll ist.
Snippet Optimierung – der Meta-Title
In den Title deines Snippets gehört das Keyword, um das es hauptsächlich geht. Es gehört – wenn möglich – prominent an den Anfang des Titles gesetzt. Außerdem sollte das Snippet im Title besondere Eigenschaften oder einen USP enthalten und mit einer Handlungsaufforderung wie z.B. „Jetzt kaufen“ enden.
Alternativ, ergänzend oder zum Zwecke des Brandings kann der Title um die Marke erweitert werden. Um das Snippet auch visuell von anderen Ergebnissen abzuheben, können Emojis im Title verwendet werden.
Snippet Optimierung – der Meta-Description
Neben dem Title solltet ihr auch die Meta-Description sinnvoll optimieren. Auch hier sollte das Hauptkeyword untergebracht werden. Einerseits wird es seitens der Suchmaschine dort fett hervorgehoben. Andererseits schafft man damit Vertrauen, dass der Inhalt zum Thema zweifelsfrei passend ist.
Snippet Generator und Benchmarkanalyse
Ein Snippet sollte in erster Linie – genau wie der Inhalt der Webseite – für die Zielgruppe verfasst werden. Ziel ist, den Nutzer neugierig auf mehr zu machen. Damit der eigene Sucheintrag auch bei Google angeklickt wird und dieser im Vergleich zum Wettbewerb heraussticht, ist es sinnvoll, die Wettbewerber mit in die eigentliche Snippet-Optimierung einzubeziehen.
Mit dem Snippet Designer in der Content Suite (Lust zu testen?) kannst du auf Basis einer zuvor umgesetzten Benchmarkanalyse die Informationen in dein Snippet einbinden. Wir analysieren die 30 besten Suchergebnisse zu einem Keyword und analysieren, welche Keywords besonders häufig vom Wettbewerb im Snippet verwendet werden.
Zudem blenden wir in Echtzeit (siehe rechten Bereich – Screen 5) die aktuellen SERPS ein, sodass du dir Inspiration einholen kannst, aber auch direkt prüfen kannst, ob dein Snippet aus dem Pool an Sucheinträgen entsprechend heraussticht.

Mit dem Snippet Designer kannst du dann das optimale Snippet bauen und dir in Echtzeit eine Vorschau des Snippets für Desktop und Mobile anzeigen lassen. Da Google das Snippet nach Pixelbreite bestimmt und der tatsächlich verfügbare Platz von den Buchstaben abhängt (Ein “B” benötigt mehr Platz als ein “i”), besteht zudem die Möglichkeit fest definierte Breiten nach euren Erfahrungen / Vorlieben (siehe Screen 6) festzulegen.

Da der Snippet Designer im Content Editor der Content Suite integriert ist, ist er Teil des gesamten Workflows. Die Kombination aus Daten und rationalem Handeln ermöglicht dir somit, das optimale Snippet für deinen Text zu erstellen. Auch für spätere Optimierungen eignet sich der Snippet Designer hervorragend, da wie beschrieben, wichtige Analysen bei der Umsetzung helfen. Zudem kannst du in unserem Snippet Designer sogar Icons, USPs, allgemeine Informationen und Call-To-Actions einbinden. Dies ist zum Beispiel hervorragen, wenn du eine Top-Google Bewertung hast und diese deinen Nutzern bereits im Snippet zeigen möchtest. Der Call To Action oder die Symbole stechen dem Nutzer direkt ins Auge, wodurch sie auf dich aufmerksam werden. Diese Funktionen kannst du unter “Erweiterte Funktionen einblenden”, aussuchen. Siehe dir hierfür Screen 7, 8, 9 und 10 an.




Weitere Tipps für dein optimales Snippet
Der Einsatz von strukturierten Daten kann das Snippet sinnvoll erweitern.
Um sicher zu gehen, dass die strukturierten Daten auch richtig funktionieren, bietet Google ein entsprechendes Tool. Einfach die URL eintragen oder den Code-Snipsel einfügen und den Test starten. Wer kein Plugin nutzt, sondern selbst das schema.org Markup generieren will, kann das Tool von technicalseo verwenden.
Wer strukturierte Daten in seinem WordPress-Blog unterbringen möchte, kann alternativ auch ein Plugin verwenden. (z.B. WP Schema Pro”)
Google hat vor kurzem bestätigt, die Zusammenstellung der Titel neu zu ordnen. Hintergrund ist, dass Google bisher sehr individuell die Titel auf Basis der Suchanfrage ausgespielt hat. Künftig wird es etwas anders umgesetzt und Google wird wohl häufiger auf die H1-Überschrift zurückgreifen.
Fazit
Zunächst ein mal muss festgehalten werden, dass für jede Seite ein Title und eine Meta-Description erstellt werden sollte. Ist bereits organischer Suchtraffoc vorhanden, kann die Snippet Optimierung ein Werkzeug sein, um kurzfristigere SEO-Erfolge zu erzielen. Das Snippet kann durch Markups gezielt erweitert und so die Präsentationsfläsche in den SERPs (Search Engine Result Pages) vergrößert werden. Da man das Rad bekanntlich nicht immer komplett neu erfinden muss, solltet ihr euch beim Wettbewerb inspirieren lassen und schauen, schauen, welche anderen Daten euch unterstützend für die optimale Formulierung des Snippets unterstützen kann.
Lust die Content Suite mit unserem Snippet Designer kostenlos und unverbindlich zu testen?
Sehr gerne zeigen wir dir den Workflow, wie du deine Inhalte künftig noch besser auf die Bedürfnisse der Zielgruppe (und Google) abstimmen kannst. Lasse dir von einem Consultant den Workflow aufzeigen und erfahre, wie du dein Snippet perfekt auf den Inhalt abstimmst und so gestaltest, dass du möglichst viele qualifizierte Besucher für dein Angebot begeistern kannst. (Kostenlosen und unverbindlichen Test jetzt starten)
